y25 - Graphs in 2.5 dimensions
Introduction
The y25 library is a package for working with graphs in 2.5 dimensions written in the Java language. It is built on top of the yFiles library.
Here is an example of a 2.5 dimensional graph that was created, layouted and displayed using the y25 library:

If you find bugs and want to report them (or if you have fixed them and you want to have the fix included in the y25 release), please send an e-mail to y25_bugs@jainek.de
Online Documentation
y25 Reference - If you wonder what a half dimension is or if you are interested in the overall design of the package, you might want to read this document.
y25 API - The API documentation for the y25 library.
Obtaining y25
The y25 package itself is released under the LGPL for private and educational purposes, which basically means that you can use the package for anything you want as long as you don't claim it's yours and you publish your modifications to the package. The y25 package builds upon a few other libraries, however, which you need to obtain first.
Here is a list of everything you need to get started:
-
y25 - First, you need the pre-compiled
y25.jar. Additionally, you can download the source files and the API documentation. -
yFiles - Next, you need the yFiles library in Java, which you can obtain from here. The important file you will get there is
y.jar. -
JOGL - OpenGL is used to display the graphs in three dimensions. Until the JSR231 will find it's way into the core Java API, you will need to download a reference implementation called JOGL at the official site. Note that the y25 library is currently only tested with the beta4 of JOGL. From the repository, you will need to get:
jogl.jar- the main library.jogl-natives-xxx.jar- native code necessary to run JOGL. Replace "xxx" by your platform and architecture, e.g.jogl-natives-windows-i586.jar,jogl-natives-linux-i586.jarorjogl-natives-macosx-universal.jar.
Getting started
First, you should put all of the following files into a new directory, e.g y25test:
y25test/
y.jar
y25.jar
jogl.jar
jogl-natives-xxx.jar
Later on, you can change the location of these libraries, but for now, putting them all together makes our life easier.
Now, you have to extract the file jogl-natives-xxx.jar. Since a ".jar" file is just a zip archive, you can rename it to ".zip" and use a standard zip extraction tool. The files that are extracted are different from platform to platform as they are Java native libraries with platform specific code. As long as these files are in the y25Test directory, however, they don't concern us anymore for the moment.
Next, we need a small example of using the library. You can either download the example source file here or copy the code below into your editor and save it as Y25Test.java. Either way, you should place Y25Test.java in the y25test directory you created before - together with the *.jar files. Here is the example code:
// Y25Test.java
import java.awt.Color;
import javax.swing.JFrame;
import y.base.Edge;
import y.base.Node;
import y.view.Arrow;
import y.view.Graph2D;
import y.view.ShapeNodeRealizer;
import y25.base.LayerEdge;
import y25.graphics.BoundingBox;
import y25.graphics.Point3D;
import y25.view.Graph25D;
import y25.view.Graph25DView;
import y25.view.LayerEdgeRealizer25D;
import y25.view.ViewMode25D;
import y25.view.realizer.PolyLineEdgeRealizer25D;
import y25.view.realizer.PolyLineLayerEdgeRealizer25D;
import y25.view.realizer.ShapeNodeRealizer25D;
import y25.view.realizer.TransparentLayerRealizer25D;
import y25.view.viewmodes.NavigationMode25D;
public class Y25Test {
public static void main(String[] args) {
new Y25Test();
}
public Y25Test() {
// S E T U P A G R A P H V I E W
// Create a new Frame
JFrame frame = new JFrame("Y25Test");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setSize( 600, 600 );
// Create a new Graph25DView and set the view mode
Graph25DView view25d = new Graph25DView();
ViewMode25D navigationMode = new NavigationMode25D();
view25d.addViewMode25D(navigationMode);
view25d.getCamera().setRotation(-90,0,0); // view from top
view25d.getCamera().setPerspective(30);
// Add the view to the frame
frame.getContentPane().add(view25d.getGLCanvas());
// Show the frame
frame.setVisible(true);
// C R E A T E A S A M P L E G R A P H
// Create a Graph25D
Graph25D graph25d = new Graph25D();
// a --- SET DEFAULT APPEARANCE OF NODES/EDGES/LAYEREDGES/LAYERS
// Set default visual appearance of nodes
ShapeNodeRealizer25D snr = new ShapeNodeRealizer25D();
snr.setShapeType(ShapeNodeRealizer.ELLIPSE);
snr.setHeight(30);
snr.setWidth(30);
snr.setDepth(30);
graph25d.setDefaultNodeRealizer25D(snr);
// Set default visual appearance of edges
PolyLineEdgeRealizer25D er = new PolyLineEdgeRealizer25D();
er.setArrow(Arrow.STANDARD);
er.setLineDisplayMode(PolyLineEdgeRealizer25D.MODE_2D);
er.setLineColor(new Color(0,200,0));
graph25d.setDefaultEdgeRealizer25D(er);
// Set default visual appearance of layer edges
LayerEdgeRealizer25D ler = new PolyLineLayerEdgeRealizer25D();
ler.setArrow(Arrow.STANDARD);
ler.setLineColor(new Color(255,0,0));
graph25d.setDefaultLayerEdgeRealizer25D(ler);
// Set default visual appearance of layers
TransparentLayerRealizer25D lr = new TransparentLayerRealizer25D();
lr.setRelativeBoundingBox(new BoundingBox(new Point3D(-200,-200,0), new Point3D(200,200,0) ));
lr.setOpacity(0.4f);
lr.setRGB(250,250,250);
lr.setZ(0);
graph25d.setDefaultLayerRealizer25D(lr);
// b --- BUILD THE GRAPH
// Create first layer with some nodes and edges
Graph2D graph1 = (Graph2D) graph25d.createGraph();
Node n1 = graph1.createNode(0,0);
Node n2 = graph1.createNode(100,0);
Node n3 = graph1.createNode(0,100);
Edge e1 = graph1.createEdge(n1,n2);
Edge e2 = graph1.createEdge(n1,n3);
// Create a second layer
Graph2D graph2 = (Graph2D) graph25d.createGraph();
Node n4 = graph2.createNode(0,0);
Node n5 = graph2.createNode(-100,-100);
Edge e3 = graph2.createEdge(n4,n5);
// Set heights of layers
graph25d.setZ(graph1, 0);
graph25d.setZ(graph2, 100);
// Create some layer edges
LayerEdge le1 = graph25d.createLayerEdge(n1,n4);
LayerEdge le2 = graph25d.createLayerEdge(n5,n1);
// c --- DISPLAY THE GRAPH
view25d.setGraph25D(graph25d);
}
}
Now it's time to run our example. For this you have to start up a terminal and navigate into the y25test directory you created before. Also, you have to make sure that both javac and java are in your path.
First, we compile the example by typing
> javac
-cp .:./y.jar:./y25.jar:./jogl.jar
Y25Test.java
into the command line. (Note that you should ignore the line wrapping and just type the entire command as a single line.)
After the code has compiled you should be able to run the example by typing (again without the line breaks):
> java
-cp .:./y.jar:./y25.jar:./jogl.jar
-Djava.library.path=.
Y25Test
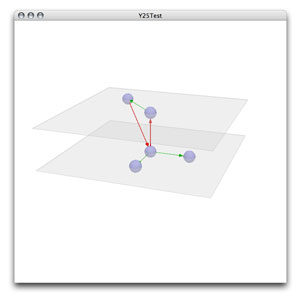
What you should see now is a new window with a 2.5 dimensional graph inside that looks something like this:

If you click inside the window and drag your mouse you can change the view angle of the camera to get a side view of the graph:

This concludes our small example. From here on you can:
- Experiment a bit with creating more interesting 2.5 graphs.
- Read the reference of the y25 library to get a better understanding of the involved classes and their interactions.
- Write layout algorithms that automatically lay out a graph in 2.5 dimensions (and send them to me if you like so I can include them in the y25 package).
- Find bugs and report them - or even better: fix them! Then send an email to y25_bugs@jainek.de.
Finally, instead of creating the display window yourself, you can start with the yEd25 source code and extend that. yEd25 is an editor similar to the yEd editor from yWorks. It's main window looks like this:

Please note however that the editor is in an early alpha stadium at most, so don't expect it to solve all of your problems.